Maxthon è un browser web attualmente utilizzabile solo con Windows ed Android ed il cui uso è concesso in forma freeware; il codice sorgente è invece assecondato ad una licenza software di tipo proprietario. Sono in fase già avanzata di sviluppo le versioni per IOS e Windows Phone: a breve dovrebbe uscire quella per i dispositivi mobili di Apple e solo in un secondo tempo la versione sviluppata appositamente per i dispositivi di casa Microsoft.
Maxthon ha preso definitivamente questo nome nel 2003, mentre in precedenza era stato sviluppato con quello di MyIE.
Il progetto originario, denominato appunto MyIE Browser (i più attempati se lo ricorderanno di certo), era stato creato e portato avanti da un brillante sviluppatore cinese, Changyou. Questi aveva iniziato il proprio lavoro nella metà degli anni '90 cercando di creare ex-novo una migliore implementazione intorno al motore di rendering dell'allora versione 2 di Internet Explorer, che a quei tempi faceva uso dell'originario layout engine Trident.
Il progetto, nonostante i ben conosciuti limiti della struttura del nucleo di Trident, aveva in realtà raggiunto una fase di sviluppo decisamente consolidata ed allo stesso tempo particolarmente avanzata. Questa circostanza portò MyIE a divenire in assoluto uno dei primissimi browser della storia a prevedere prima, e far uso poi del cosiddetto sistema di tabbed-browsing, caratteristica divenuta imprescindibile e universalmente utilizzata ai nostri giorni.
A cavallo del 2000 Changyou dovette forzatamente abbandonare il progetto di MyIE, con l'intento però di non disperdere il proprio prezioso lavoro:
decise quindi di metter gratuitamente a disposizione l'intero codice sorgente, frutto di anni di sacrifici. A questo punto lo sviluppo venne sostenuto in modo naturale e oculatamente portato avanti da un vecchio ammiratore di Changyou: Ming Jie "Jeff" Chen, che diverrà in seguito l'attuale CEO di Maxthon International.
In un primo momento Chen continuò a migliorare il prodotto basandosi ancora sullo sviluppo intorno a Trident. Questo portò il suo lavoro al raggiungimento di ennesimi miglioramenti nel codice del browser, tanto da divenire di fatto un prodotto con caratteristiche nuove e nettamente ben più delineate rispetto all'idea originaria. Ben presto si giunse così all'uscita della seconda versione del browser: MyIE2.
A questo punto, con ulteriori sviluppi del codice che fecero progredire le potenzialità della nuova versione del browser, nel 2003 Chen decise di cambiarlo completamente anche nella denominazione del prodotto. Con una operazione quasi di assoluta coscienza dei propri mezzi, Chen giunse quindi ad ufficializzare il nome MaxThon il quale, derivando in pratica da termini inglesi, vuol star a significare l'incontro di due riferimenti assoluti: massimo e superlativo.
A partire dalla fine del 2010, tramite l'uso della comoda versione portable del browser ho personalmente cominciato a controllare in modo saltuario gli sviluppi del progetto, divenuto frutto oramai del lavoro della omonima software house cinese, che aveva nel frattempo dato alla luce la seconda versione del browser.
Nel corso del 2010 Chen, ben conscio delle portanti, strutturali e in parte irrisolvibili limitazioni di Trident, decise di percorrere una nuova strada: seppur non abbandonando l'idea di proseguire con l'uso di Trident, iniziò parallelamente a lavorare anche su WebKit, l'engine open source originario di Safari e Chrome, deciso a voler portare MaxThon direttamente a rivaleggiare con i browser più famosi ed utilizzati.
Dopo una preliminare ed impegnativa fase di alpha-testing ed una successiva e più importante fase di beta-testing, durata ben otto mesi, nel 2011 è stata infine rilasciata la 3^ versione di MaxThon: quella definitiva e che rappresenta la release di gran lunga più importante e strutturata del browser, sin dagli esordi.
E' da mettere in risalto come, a partire dalla seconda metà del 2011, lo sviluppo di questo progetto sia ulteriormente progredito sulla scia dell'entusiasmo da parte degli utilizzatori, con una accelerazione e margini di miglioramento ottenuti, davvero importanti. Un entusiasmo che ha continuato a trasmettersi agli utilizzatori, i quali sono andati, via via, notevolmente aumentando esponenzialmente di numero.
Prova ne è la circostanza che ha ricevuto negli ultimi due anni, il 2011 e 2012, il Reader's Choice Award Winners di About.com nella categoria Browser alternativi: nell'anno in corso ha addirittura spopolato con una percentuale di consensi che è andata oltre il 70% degli utenti che hanno partecipato alle votazioni LINK.
Di Maxthon è comunemente riferita la particolare velocità sia del suo motore di layout (WebKit, il medesimo di Safari e Chrome), sia del motore JavaScript (V8, lo stesso creato da Google per Chrome).
Da molte parti si ritiene addirittura possano essere sensibilmente più immediati nell'esecuzione anche rispetto alla pur estremamente veloce implementazione fatta dal team di Google.
Negli ultimi mesi, leggendo i changelog, ho definitivamente deciso che fosse arrivato il momento di installarlo come ausiliario ufficiale di FireFox.
Che dire di più? Rimanendo il sottoscritto pur sempre legato a strettissimo filo al browser del progetto Mozilla, Maxthon v3.3 è oramai divenuto a mio modo di vedere davvero un signor browser, capace di tener con disinvoltura testa ai concorrenti più blasonati, e di grido, in diversi ambiti di utilizzo.
Condensa infatti tutte le caratteristiche per poter divenire un punto di riferimento per chi abbia la necessità di navigare in sicurezza le complesse pagine web di ultima generazione, con la necessaria velocità, sicurezza e con una solida compatibilità, imo facendolo a volte anche sensibilmente meglio, sugli stessi campi in cui Chrome delinea i propri punti di forza.
Peraltro Maxthon v3 ha di suo un ampio set nativamente installato di features che lo rendono anche decisamente completo: non ultima la possibilità concreta di far girare codice VBScript (vecchio linguaggio interpretato in Visual Basic) in maniera più adeguata, efficiente e veloce rispetto all'ultima versione Microsoft compatibile, ovvero Internet Explorer 7.
Più in là mi riservo, tempo libero permettendo, di fare delle prove più specifiche per definirne meglio le caratteristiche, anche quelle più avanzate
La piattaforma utilizzata per i test è la seguente:
Cpu: Core i7 950@4.2GHz
Ram: 24GB DDR3
Vga: nVidia N275GTX TwinFrozr
S.O.: Windows 7 Professional SP1
Java: v6 Update 31 *
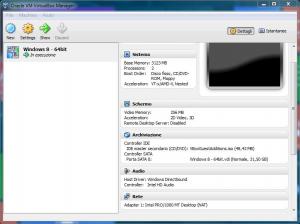
Lo screen sottostante indica il setup di VirtualBox utilizzato sulla macchina virtuale:
Anche qui la versione di Java utilizzata è stata la v6 Update 31 *
I test sono stati condotti sui browser sotto indicati e portati, di fatto, a termine sulle rispettive più recenti versioni al momento disponibili:
1) Chrome v18.0.1025.162 (layout engine: WebKit - JS engine: V8)
2) Firefox v11.0 (layout engine: Gecko 2.0 - JS engine: SpiderMonkey)
3) Internet Explorer 32bit v9.0.8112.16421 (layout engine: Trident 5 - JS engine: Chakra)
4) Internet Explorer 64bit v9.0.8112.16421 (layout engine: Trident 5 - JS engine: Chakra)
5) Internet Explorer 32bit v10.0.8250.0 (layout engine: Trident 6 - JS engine: Chakra)
(fatto girare su Windows 8, virtualizzato tramite Oracle VirtualBox v4.1.12 r77245) **
6) Maxthon v3.3.7.2000 (layout engine: WebKit/Trident 4 - JS engine: V8)
7) Opera v11.62.1347 (layout engine: Presto - JS engine: Carakan)
8) Safari v5.0.5 (layout engine: WebKit 2.0 - JS engine: Nitro, formalmente SquirrelFish)
n.b.
* In realtà l'interprete JavaScript assemblato nei browser, e oggetto dei test, è completamente indipendente dalla piattaforma Java.
Pertanto per poter fruire delle caratteristiche di JavaScript non si rende quindi necessaria alcuna installazione della piattaforma di Oracle sul sistema interessato.
JavaScript va più che altro considerato come una estensione del linguaggio HTML, in quanto assolutamente privo e scollegato dalle funzionalità messe a disposizione dalle potenti strutture di cui Java, invece, può vantare.
Ho voluto ad ogni buon modo indicare e tenere ugualmente presente che la versione della Java Platform di Oracle fosse installata sui sistemi di test; questo precisazione è stata fatta in modo da escludere a priori dubbi e/o fraintesi, indicando comunque la presenza dell'ultima versione ufficiale disponibile.
** Seppur VirtualBox potendosi beneficamente avvantaggiare dell'accelerazione in hardware (anche 2D/3D) fornita dalla tecnologia Intel VT-X, tramite la cpu Core i7 950 utilizzata per i test, mi è stato giustamente fatto notare come la circostanza dell'utilizzo in ambiente virtualizzato porti. parzialmente, ad una chiara penalizzazione dei risultati ottenuti da parte del nuovo browser dell'azienda di Redmond.
Chi scrive, ben conoscendo gli effetti decisamente negativi della circostanza, ha infatti con una parte di sufficienza e leggerezza dato per scontato una conoscenza analoga anche da parte dei lettori. Di fatto, però, ha così facendo in qualche modo sottovalutato le attese di quanti invece potevano legittimamente non conoscere la portata di tali limitazioni.
E' necessario quindi, da parte mia, mettere a conoscenza dei lettori che l'utilizzo di qualsiasi browser web (con ovvietà, non del solo Internet Explorer v10) all'interno di un ambiente virtualizzato (accelerato in hardware o meno) crea delle condizioni parzialmente sfavorevoli alla omogeneità dei risultati dei test, in comparazione a quelli ottenuti da browser in condizioni ideali di utilizzo.
In particolare le performance dei moderni browser, qualora eseguiti in ss.oo. virtualizzati, verrebbero ad essere in talune circostanze fortemente penalizzate. Di certo lo sarebbero in ambito layout engine nei frangenti in cui al browser occorresse l'elaborazione delle parti di codice relative alle specifiche dei nuovi standard HTML v5 e CSS v3, in particolar modo qualora contemplino la necessità di accedere, contestualmente ed intensamente, alle prestazioni fornite dall'adattatore video.
Come si è invece potuto riscontrare, mi sento di poter categoricamente escludere che le prestazioni lato JavaScript engine possano risentire di questa particolare modalità virtualizzata del test.
Questa, chiamiamola in parte leggerezza, ha avuto come terreno fertile ed implicitamente possibile il fatto che questa serie di test non sono nati con ufficiale velleità. Sono stati invece volutamente pensati come non approfonditi, e di fatto portati avanti privi della condizione di una vera e propria recensione.
Tutti i test effettuati successivamente sono più che altro venuti fuori in itinere, ed in poco tempo, assieme alla circostanza di voler dare il giusto spazio ed una concreta possibilità di risonanza (meritata, devo dire) allo sconosciuto (ai più) browser di casa Maxthon.
Scusandomi qualora avessi implicitamente indotto finora a conclusioni forzatamente incoerenti, chiedo quindi ai lettori di tener conto delle circostanze sfavorevoli che in taluni frangenti hanno potuto portare a prestazioni particolarmente negative offerte dal nuovo browser Internet Explorer v10 nei confronti degli altri browser del lotto.
Ricordo infine che il succitato browser di casa Microsoft viene allo stato attuale fornito dall'azienda di Redmond solo unitamente alla Consumer Preview del recente s.o. Windows 8.
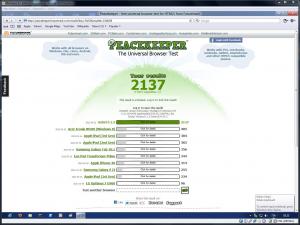
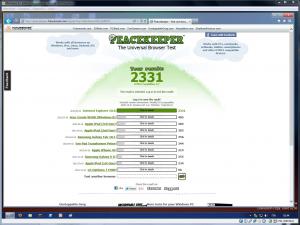
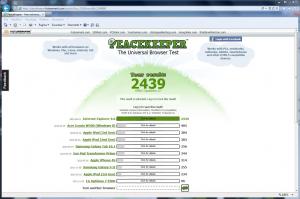
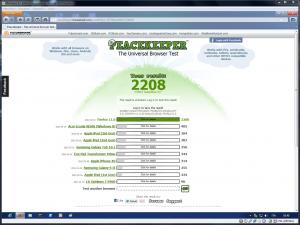
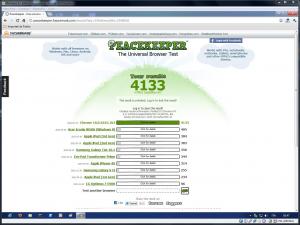
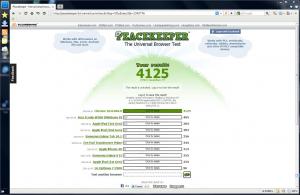
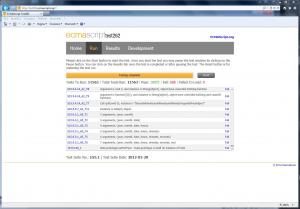
HTML5 Test
(Test di aderenza al futuro standard HTML5)
Di seguito le semplici prove che ho effettuato e gli score ottenuti dai vari browser sulla pagina di test (non ufficiale) del futuro standard HTML5.
I punteggi parziali vengono concessi a seconda dell'aderenza alle varie specifiche del nuovo standard, che vengono raggruppate in varie sezioni:
- Parsing Rules
- Canvas
- Video
- Audio
- Elements
- Forms
- User Interaction
- History Navigation
- Microdata
- Web Applications
- Security
- Various
- Location and orientation
- Local Multimedia
- Notifications
- Other
- Audio experimental
- Video and animation experimental
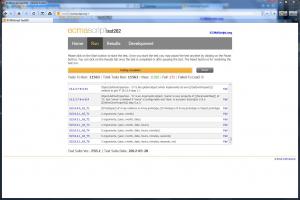
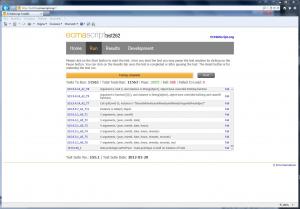
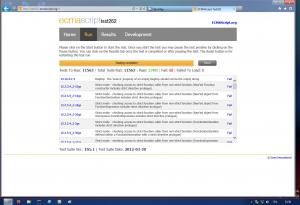
Risultati del test:
Internet Explorer 64bit v9: 138 + 5 bonus
Safari v5: 278 + 2 bonus
Internet Explorer 32bit v10: 316 + 6 bonus
*Virtualizzato su VirtualBox v4.1.12 r77245
Opera v11: 338 + 9 bonus
Firefox v11: 345 + 9 bonus
Chrome v18: 400 + 12 bonus
Maxthon v3: 437 + 15 bonus
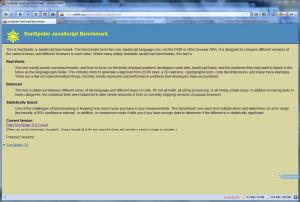
SunSpider Javascript Benchmark 0.9.1
(Test sulla velocità dell'interprete JavaScript)
Il successivo test è basato sul cosiddetto SunSpider nella versione 0.9.1, focalizzato sulle capacità prestazionali dell'interprete JavaScript adottato dal browser.

SunSpider è messo a disposizione direttamente da WebKit.org, quindi in pratica dal team che sta dietro allo sviluppo di Safari: è raggiungibile a questo link.
E' un benchmark di tipo JavaScript, quindi testa in particolare solo il nucleo del linguaggio interpretato internamente e di conseguenza non sfrutta le API DOM del browser o quant'altro.
SunSpider è stato progettato per confrontare diverse versioni dello stesso browser nonché browser diversi tra loro. A differenza di molti benchmark analoghi, vuole specificatamente rappresentare un test bilanciato tra le diverse aree e i diversi tipi di codice del linguaggio Java.
Alla luce di ciò risulta infatti decisamente completo non essendo quindi basato solo sulle tipiche elaborazioni di tipo matematico, su operazioni di trattamento delle stringhe o su semplici loop di temporizzazione.
Risultati del test:
Internet Explorer 64bit v9: 718.6 ms
Maxthon v3.3: 235.2 ms
Opera v11: 184.1 ms
Chrome v18: 183.5 ms
Safari v5: 177.6 ms
FireFox v11: 167.6 ms
Internet Explorer 32bit v9: 149.5 ms
Internet Explorer 32bit v10: 132.5 ms
* Virtualizzato su VirtualBox v4.1.12 r77245
V8 Benchmark Suite version 7
(Test di velocità delle medie prestazionali dell'interprete JavaScript)
In questa terza serie di test prendiamo a riferimento il V8 Benchmark Suite version 7, una serie di test scritti in puro JavaScript.
V8 è sviluppato dal team interno di Google, in prima analisi quale benchmark per valutare le prestazioni del JavaScript engine di Chrome; il test permette ovviamente di portare ugualmente alla luce le diversità nella risposta anche da parte dei motori degli altri browser.
- Richards
OS kernel simulation benchmark, originally written in BCPL by Martin Richards (539 lines).- DeltaBlue
One-way constraint solver, originally written in Smalltalk by John Maloney and Mario Wolczko (880 lines).- Crypto
Encryption and decryption benchmark based on code by Tom Wu (1698 lines).- RayTrace
Ray tracer benchmark based on code by Adam Burmister (904 lines).- EarleyBoyer
Classic Scheme benchmarks, translated to JavaScript by Florian Loitsch's Scheme2Js compiler (4684 lines).- RegExp
Regular expression benchmark generated by extracting regular expression operations from 50 of the most popular web pages(1761 lines).- Splay
Data manipulation benchmark that deals with splay trees and exercises the automatic memory management subsystem (394 lines).- NavierStokes
Solves NavierStokes equations in 2D, heavily manipulating double precision arrays. Based on Oliver Hunt's code (387 lines).
Il punteggio finale viene calcolato come la media geometrica dei singoli risultati per renderla indipendente dai tempi di esecuzione dei benchmark individuali, mettendo a paragone un sistema di riferimento (punteggio 100).
I punteggi ottenuti usando però diverse versioni della suite V8 non sono paragonabili tra loro, anche qualora ottenuti tramite un medesimo browser.
I punteggi più elevati stanno a significare prestazioni migliori.
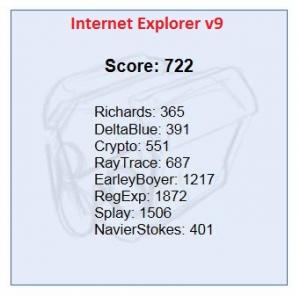
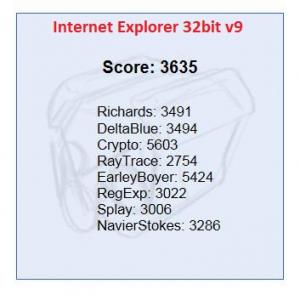
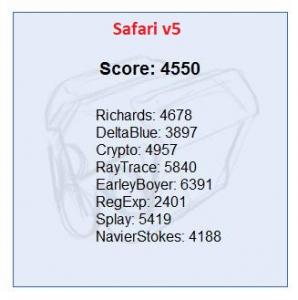
Risultati del test:
Internet Explorer 64bit v9: 722
Internet Explorer 32bit v9: 3635
Safari v5: 4550
Opera v11: 5919
Internet Explorer 32bit v10: 6132
* Virtualizzato su VirtualBox v4.1.12 r77245
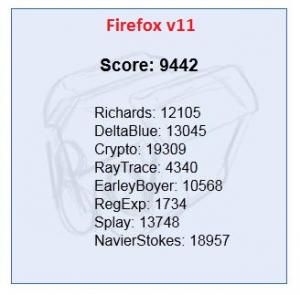
Firefox v11: 9442
Chrome v18: 12066
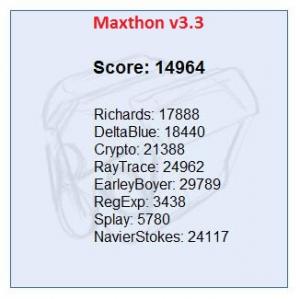
Maxthon v3.3: 14964
Degni di nota, in questa suite V8, i rimarchevoli risultati ottenuti da FireFox (18957 punti) e MaxThon (24117) nel test NavierStokes.
Nel particolare, questo test impegna a fondo l'implementazione JavaScript del browser con l'esecuzione di impegnativi calcoli di ordine matematico.
NavierStokes descrive infatti una equazione differenziale parziale di tipo non-lineare applicata alla 2^ legge di Newton sul moto dei fluidi.
Queste circostanze ci indicano da un canto come SpiderMonkey sia stato sviluppato in misura notevolmente efficiente, e soprattutto dall'altro come la implementazione V8 in MaxThon sia stata curata in un modo a dir poco egregio, raggiungendo una efficienza pazzesca!
A titolo di paragone è utile notare come l'engine V8 di Chrome (dal cui team questa suite di test, ricordiamo, è sviluppata) abbia ottenuto un punteggio di 4665, cioé poco meno di 1/5 della prestazione raggiunta da MaxThon.
Senza parole!
Dopo questa prima batteria di test, alcune cose mi sento di poterle già dire.
Le modalità della gestione della memoria mi sono sembrate decisamente più vicine a quelle sviluppate su IE che non di quelle su Chrome.
Maxthon è, allo stato attuale, uno dei pochissimi browser (unitamente ad Avant e LunaScape) che permette di utilizzare alternativamente ed in maniera ben distinta all'interno della stessa sessione di lavoro, due diversi layout engine: WebKit e Trident 4.
Questo meccanismo è reso possibile tramite due modalità: la prima è svolta in automatico dagli algoritmi del codice i quali intercettano in maniera trasparente le relative richieste veicolate tramite Http; la seconda è invece attivabile manualmente tramite un pulsante posto sotto la barra dei comandi, nella parte superiore destra della finestra del browser (l'icona col fulmine giallo, per intenderci).
L'attivazione dell'engine Trident 4, che rallenta peraltro sensibilmente la normale navigazione durante l'utilizzo rispetto a WebKit, appare però estremamente utile in tutte quelle circostanze in cui è necessaria la visita a siti o l'utilizzo di particolari procedure il cui sviluppo è rimasto fermo, per varie motivazioni, in base a vecchie implementazioni, relative in genere a versioni di Internet Explorer sino alla v7 inclusa.
Con lo stesso semplice click sul medesimo pulsante (che ha cambiato icona, divenendo nel frattempo di colore blu) si può ritornare molto rapidamente all'utilizzo del layout engine WebKit.
Vi lascio agli opportuni approfondimenti del caso, ma sono certo che a più di qualcuno possa concretamente venire a galla il dubbio se utilizzarlo come browser predefinito
































 Rispondi quotando
Rispondi quotando

 Grazie per la segnalazione, neppure io lo conoscevo
Grazie per la segnalazione, neppure io lo conoscevo